Landing
WebCreación de un sistema de diseño, para un landing web de experiencias de viajes tipo "Airbnb".
Proyecto final para el curso "Principios de sistema de diseño con Figma

Creación de un sistema de diseño, para un landing web de experiencias de viajes tipo "Airbnb".
Proyecto final para el curso "Principios de sistema de diseño con Figma

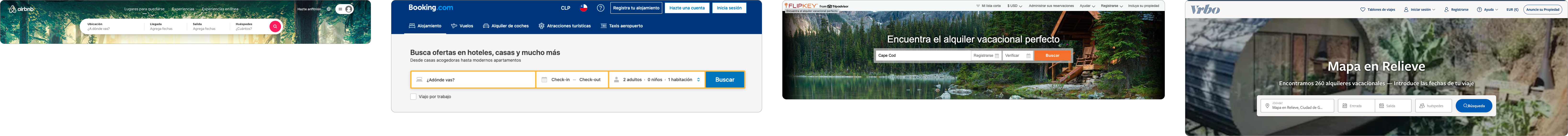
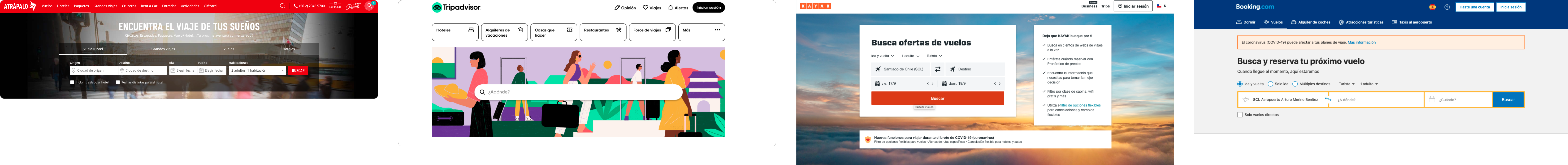
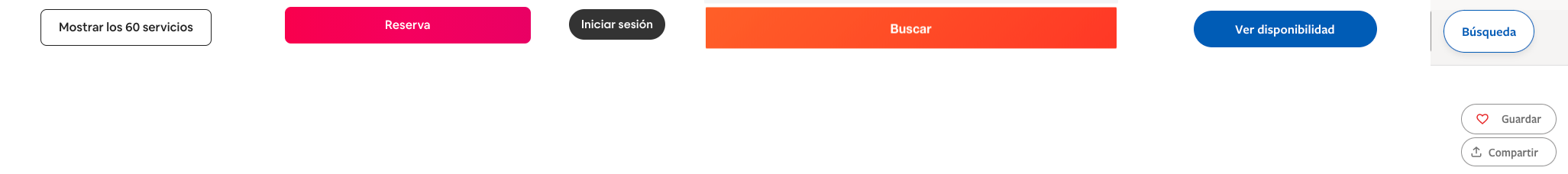
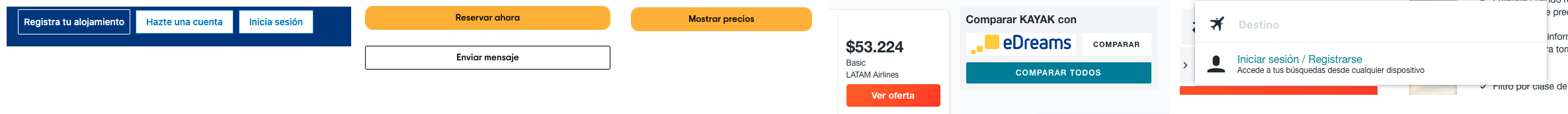
Investigación tipo "Benchmark" de componentes de páginas web de experiencias de viaje.
Conocer y entender cómo utilizan patrones y componentes los competidores.
Documento tipo Moodboard que consigne la información.









Eligiendo un nombre
"Meet the world" es el viajero conocedor de mundo, el que explora vive experiencias nuevas y desafiantes, quien se atreve a vivir en lugares
"Para todos"
Accesible e inclusivo: tenemos que tener en mente a un espectro amplio de usuarios.

"Gánate mi confianza todos los días”
Brinde información precisa y navegación relevante. Respetar el tiempo de las personas y la confianza será algo natural.

“Trátame como a una persona”
Conozca para quién estamos diseñando. Piense en dónde están y hacia dónde se dirigen a continuación.


Nuestra marca refleja quiénes somos y cómo queremos que se sientan nuestros usuarios cuando utilizan nuestro producto. Queremos entrar en los deseos de nuestros usuarios, reflejando sus intereses, siendo responsables de dar valor, e infividualidad en cada uno de ellos
Misión
Es que conozcas y vivas experiencias mundiales, que en cada lugar que visites te sientas como en casa.
Personalidad
Nuestra personalidad describe el tono que usamos para las comunicaciones externas. En ellos reflejan nuestros valores.
Promesa
Nuestra promesa es brindar el mejor confort y experiencia a nuestros usuarios.
Valores
La manera de actuar que nos identifica, nuestras creencias, nuestro estilo de ser. Humildad, transparencia, humanidad.
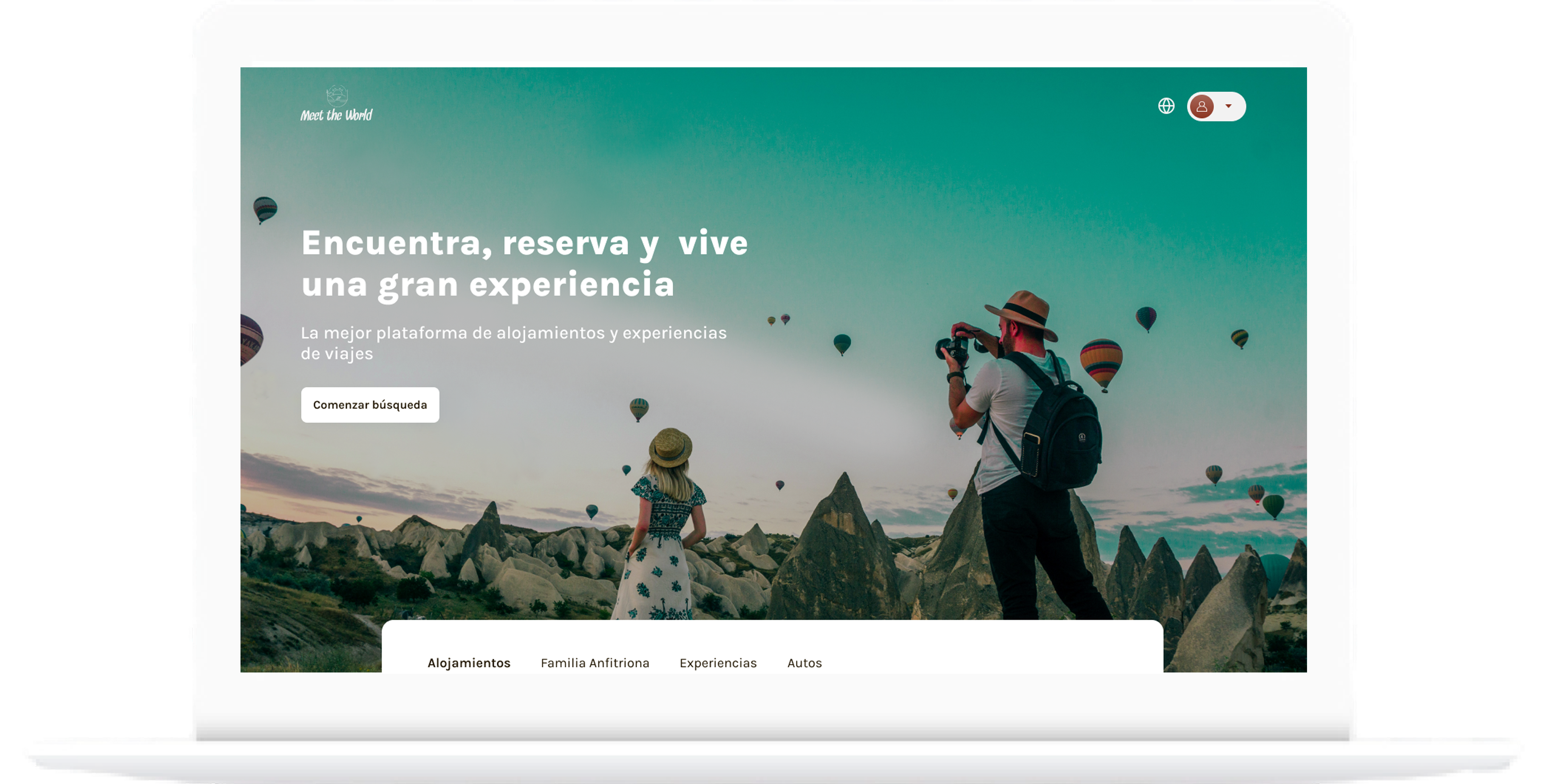
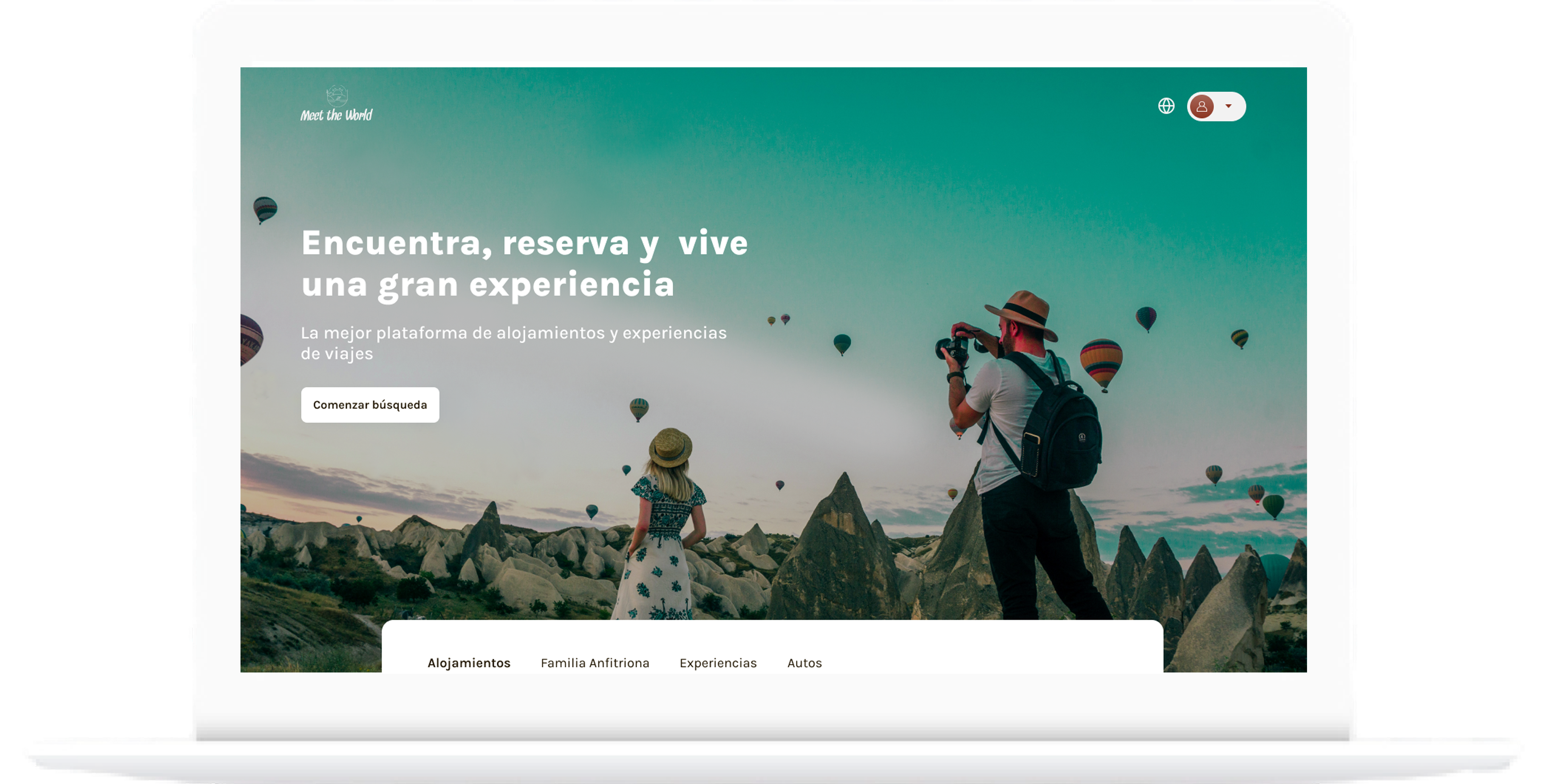
Design System
Un token es una forma de almacenar y comunicar una decisión de diseño específica.
Su nombre descriptivo describe dónde o cómo se debe usar el valor del token.
Son la base de un Sistema de diseño


Design Tokens
Foundation es simplemente la paleta de colores. Agrupamos a foundation en grupos como primarios, secundarios, states colors, darks colors, grey colors y shadows para que sean fáciles de identificar. Nos gusta generar paletas completas con variaciones claras y oscuras.
Design Tokens
La tipografía son todas las propiedades que componen un estilo de texto: familia de fuentes, tamaño, grosor, espaciado y altura de línea. Los tokens de texto describen el uso que hacemos de nuestros estilos de texto, son una combinación de peso, tamaño, espaciado entre letras y altura de la línea.

Mobile
Design Tokens
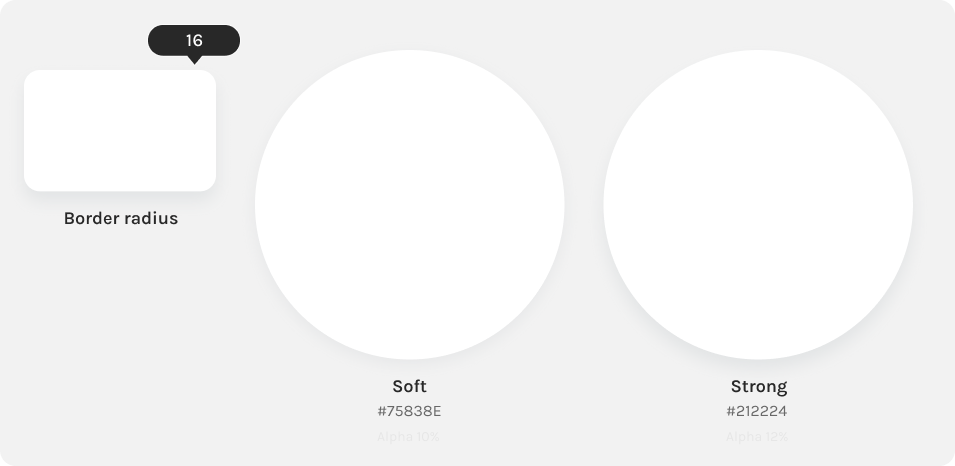
Más allá de la tipografía y el color, también creamos efectos de sombras para darle dinamismo a nuestra interfaz de usuario.


Design Tokens
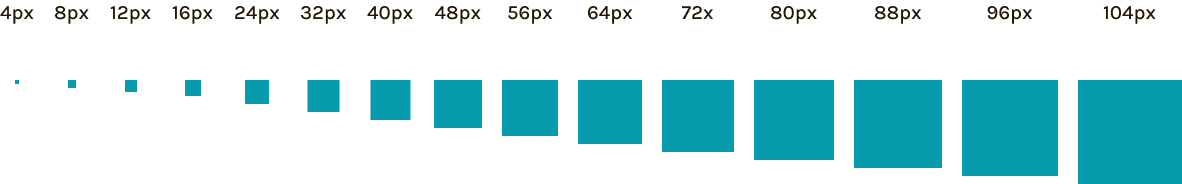
También hemos definido los espaciados para la construcción y distribución de los elementos de la interfaz de usuario.

Design Tokens
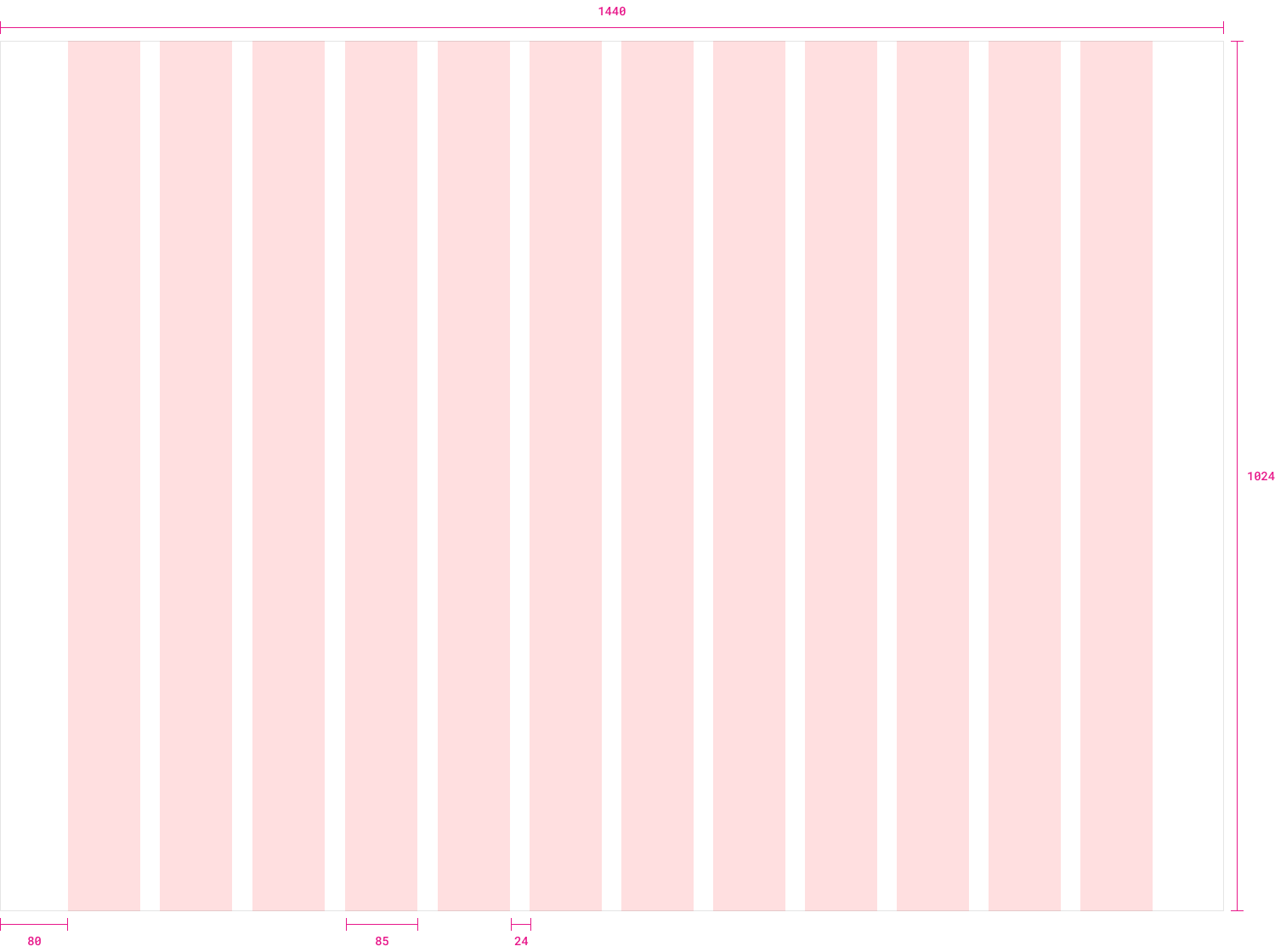
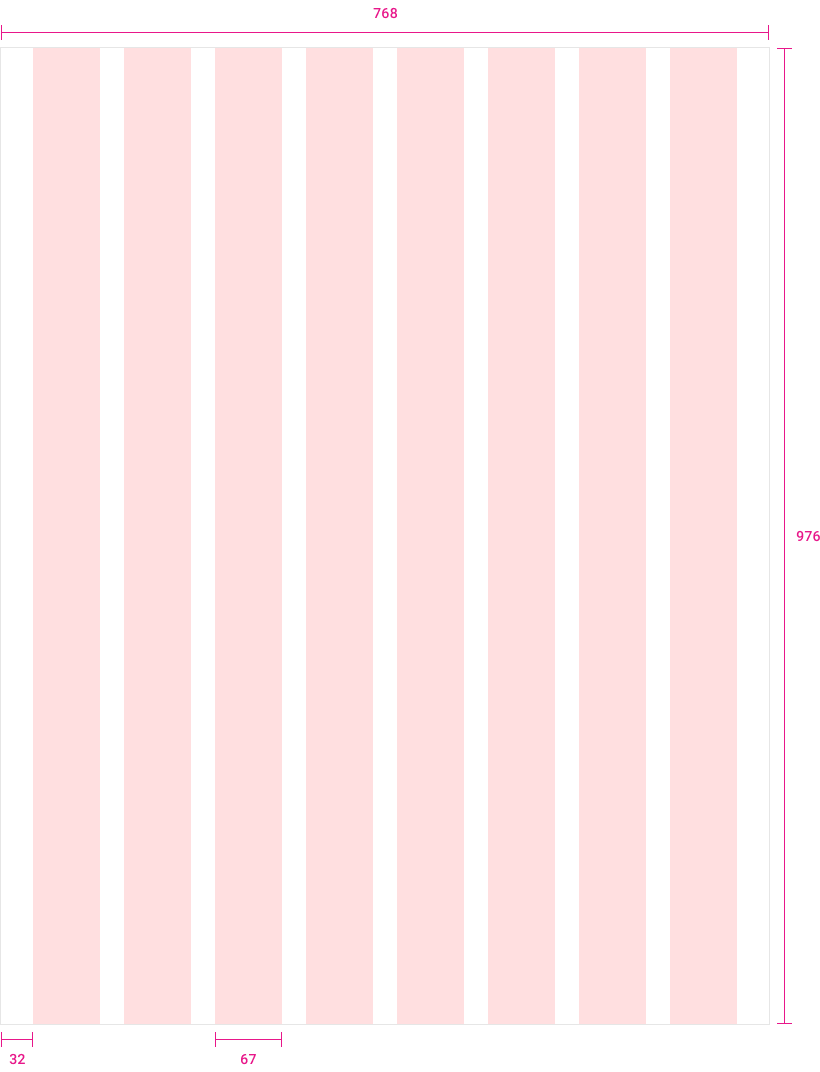
La cuadrícula se utiliza para equilibrar los diferentes dispositivos, esto ayuda a lograr un diseño responsivo.


Desktop
Columns
Gutter width
Column widht

Tablet
Columns
Gutter width
Column widht

Mobile
Columns
Gutter width
Column widht

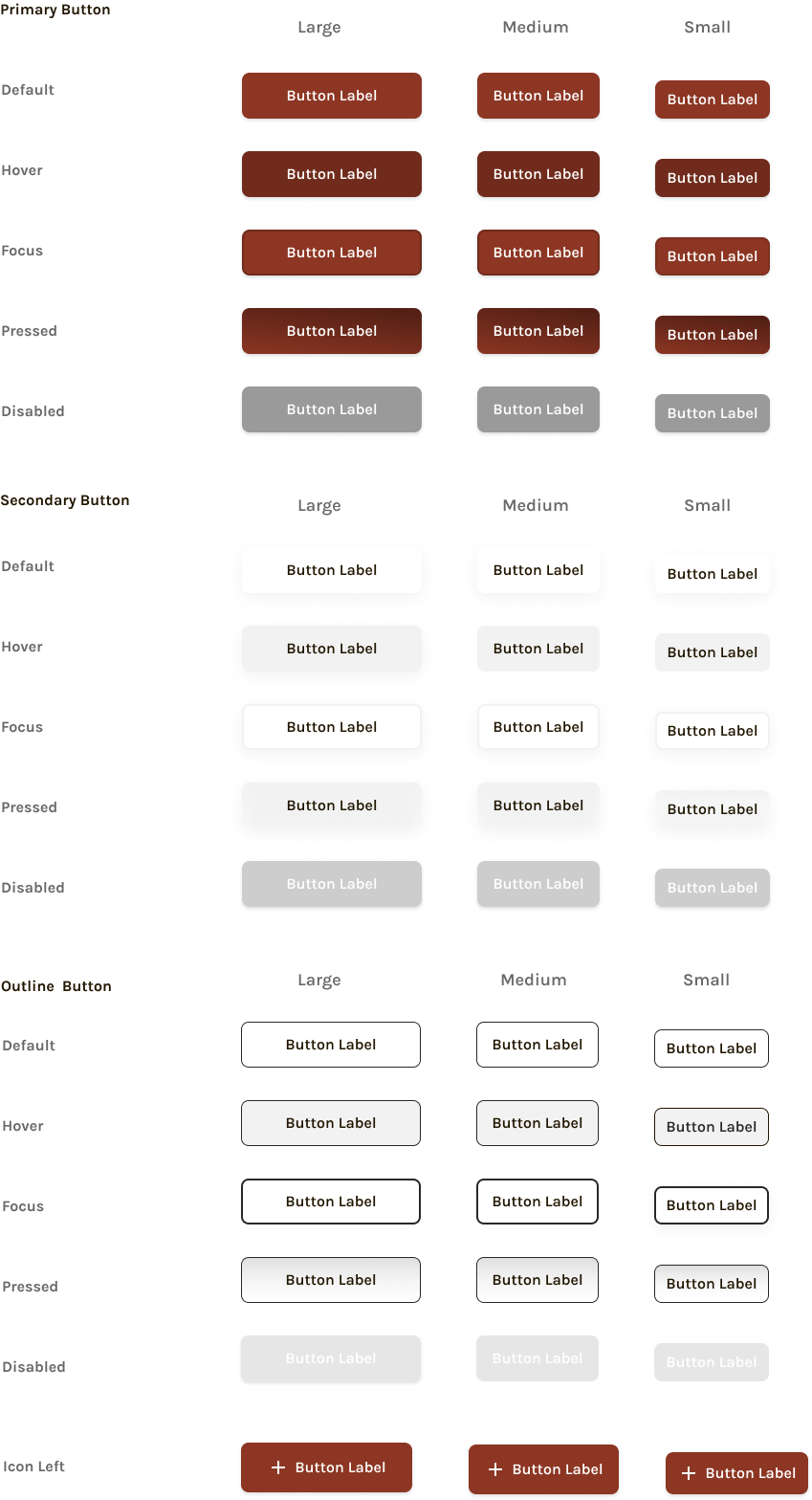
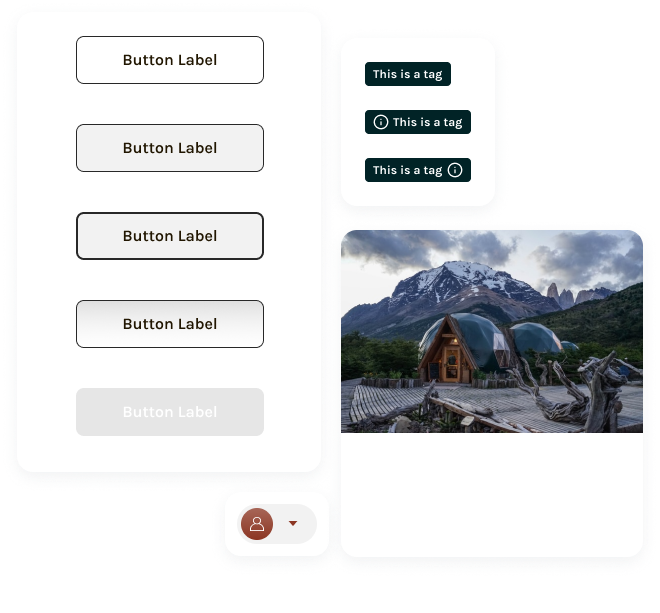
Design System
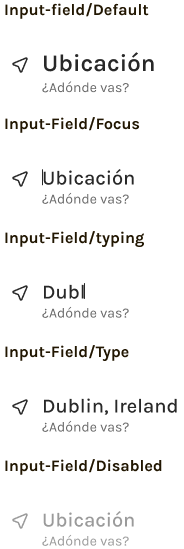
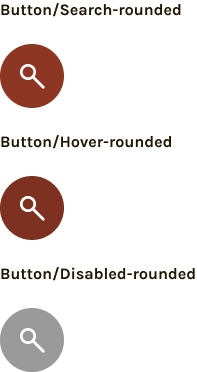
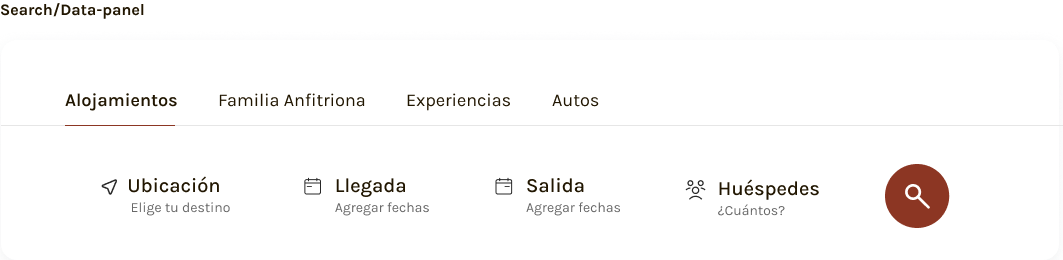
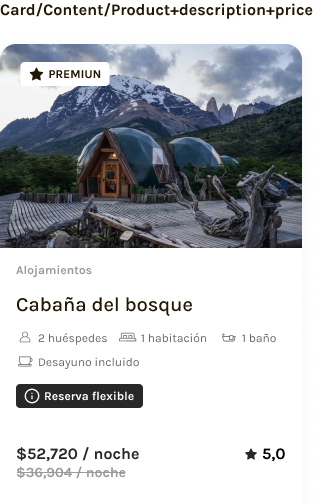
Después de definir los design tokens, construimos los componentes basados en ellos.